5a. Accessibility of content Reading time: 5 minutes
Introduction:
As a concept, accessibility refers to the ability and ease of accessing, understanding and/or using something so the audience can benefit from it. For instance: using text-to-speech/dictation, subtitles/captions and curb cuts. The main concern for accessibility is with documents that are shared electronically. Users of that content may have different requirements when consuming it, hence their need to use assistive technology.
Effectively, the main areas of concern in relation to assistive technology when using online documents are:
- Visibility: for users with low or no vision who need to use
- screen readers such as: Microsoft's Narrator
- high contrast settings
- magnifiers
- Audibility: for users who may be hearing impaired or deaf who need to use
- captions like Microsoft Team's Live Captions
- subtitles like Panopto's Automatic Speech Recognition (ASR)
- Mobility: for users who may experience
- physical mobility: ensure the documents you create are easy to navigate
- mobile mobility: ensure documents or websites you create are accessible accross a wide-spectrum of devices and look the same
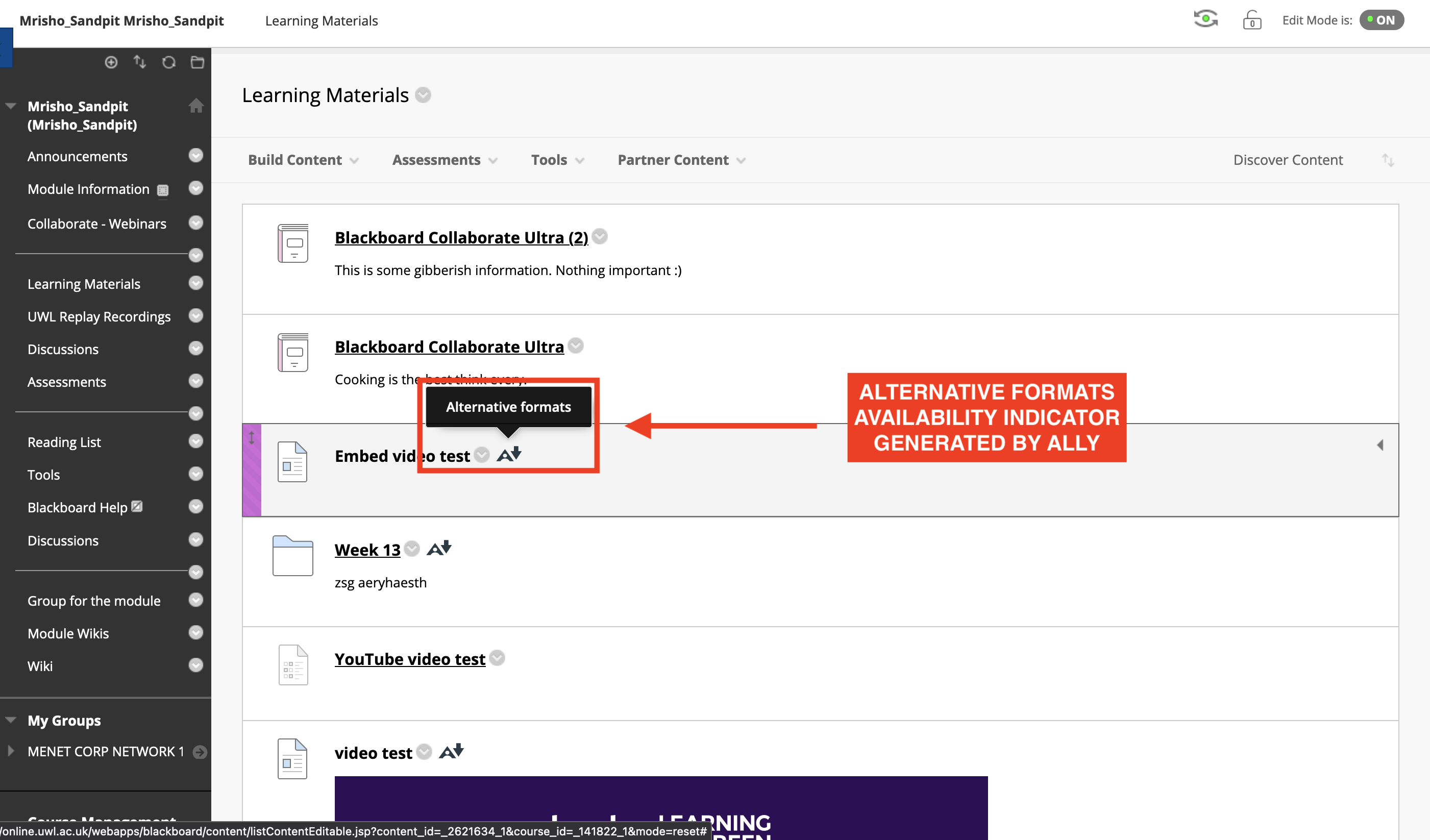
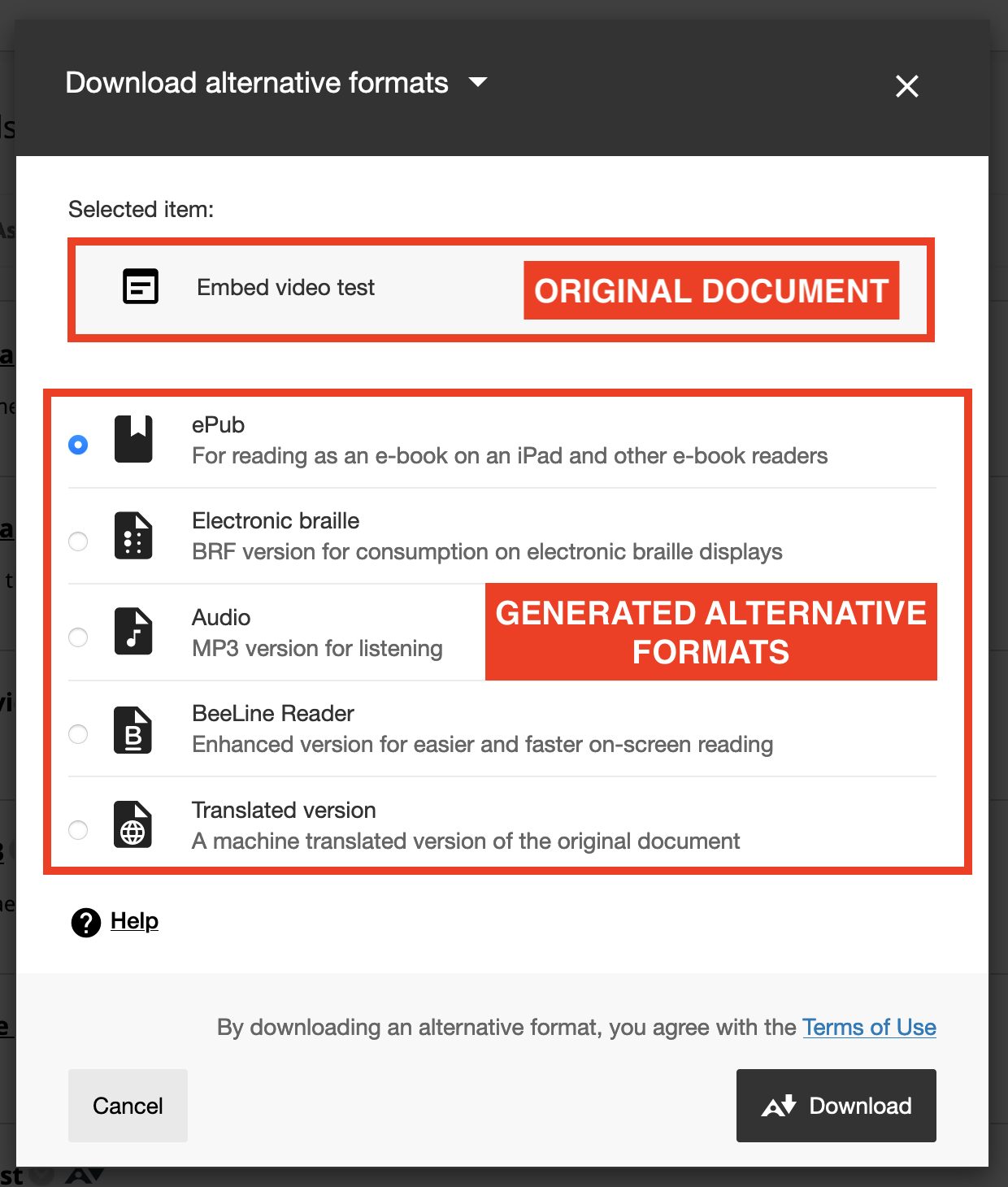
Recently, Blackboard has introduced their accessbility feature called Ally which generates alternative formats such as Tagged PDF, HTML, ePub, Electronic Braille, Audio, BeeLibe Reader, Translated version for any available documents online. This tool can be incorporated on a website as a plugin.
I always keep accessibility in mind when developing training guidance or websites for my users. Using a wide-range of platforms, software, or plugins, I include helpful features to ensure all the documents and websites I create are accessible to all users.
Accessibility features I have used in practice: DOCUMENTS & RECORDINGS
01. ALT Text
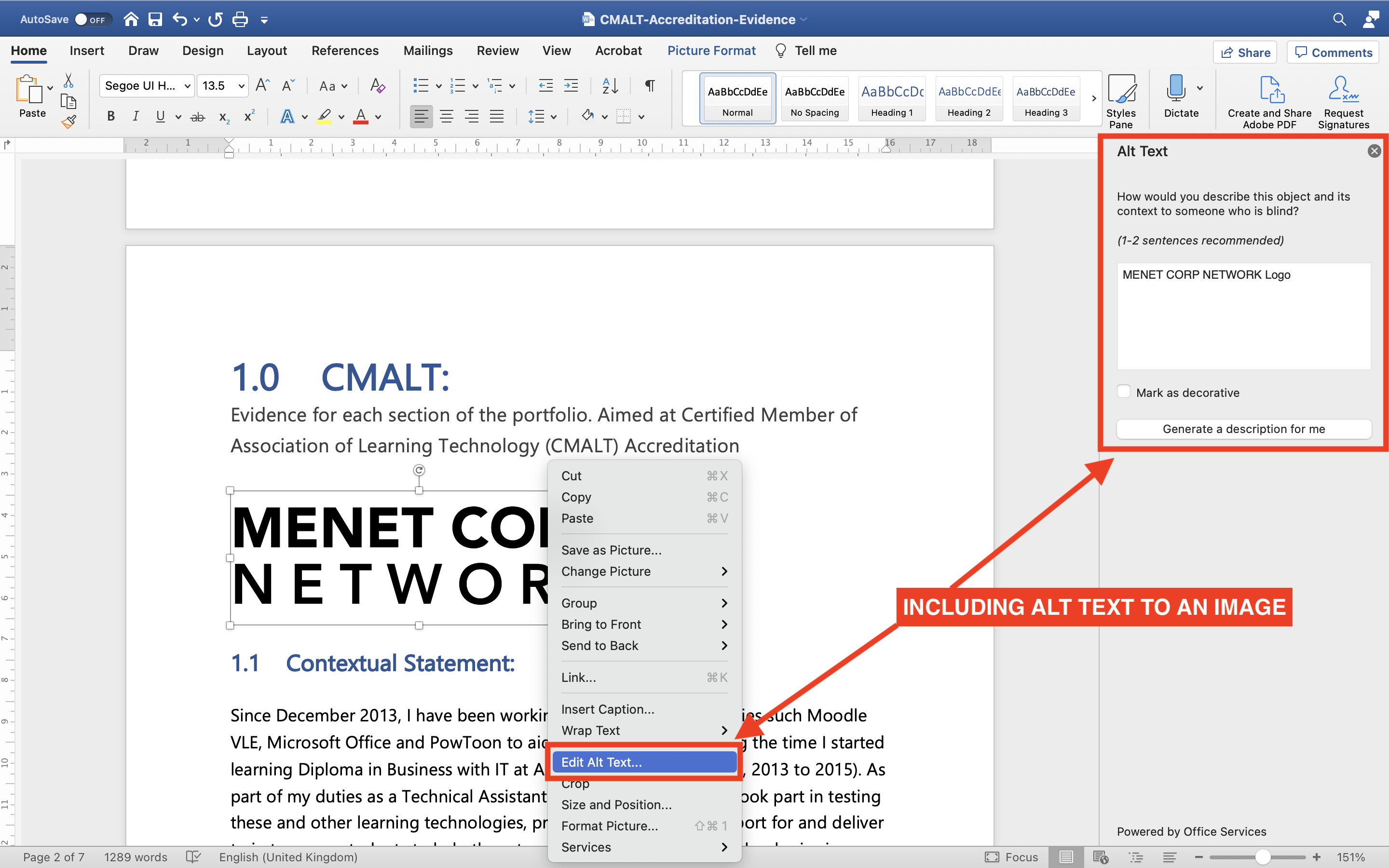
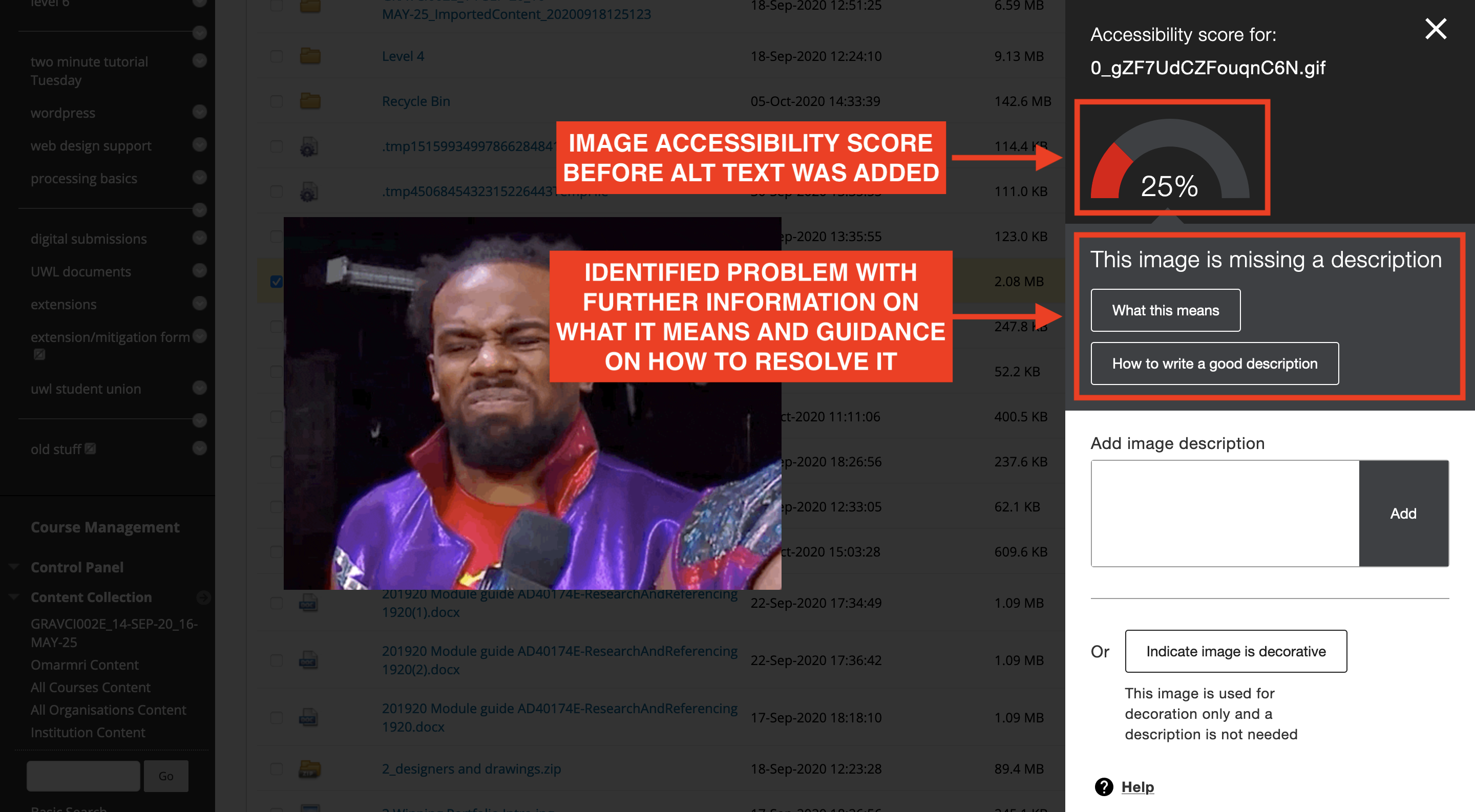
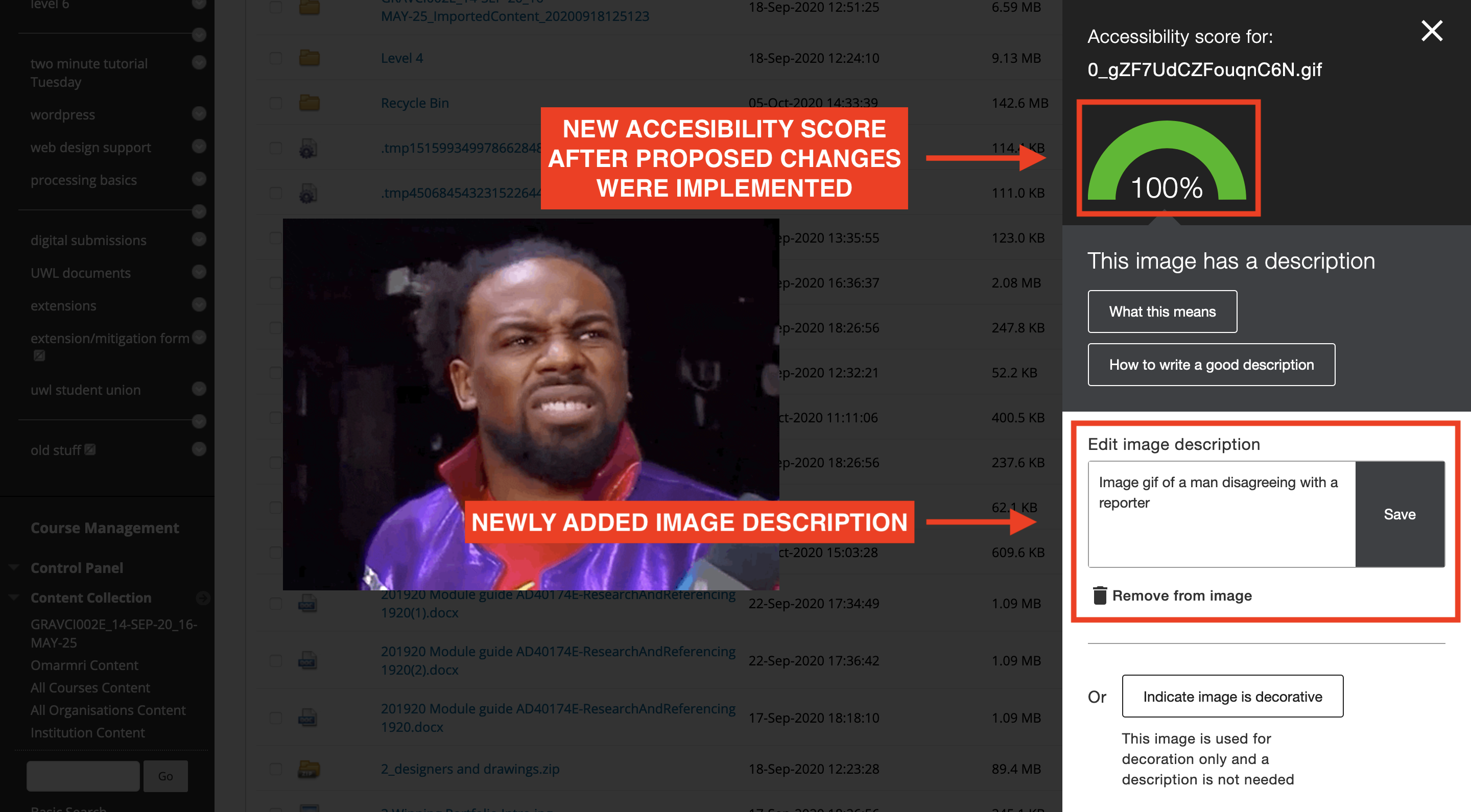
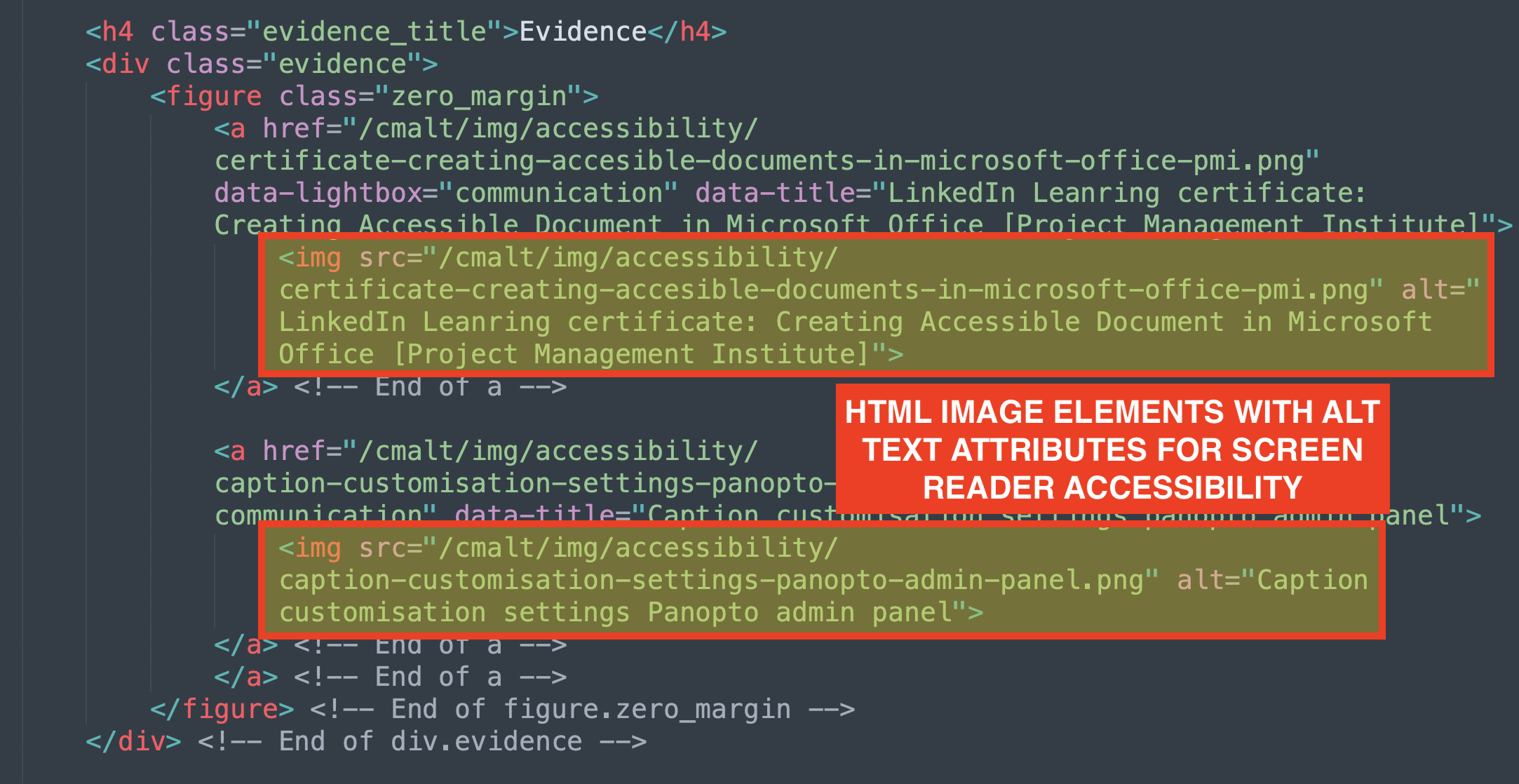
When I use images in documents, I always include an alternative text (alt text) and description ( view) to explain what the image is. The reason this is important is because, alt text are read out by a screen reader to a user who may be visually impaired or blind. The accurate description used allows them to visualise the type of content being displayed, and helps them understand how it relates with the rest of the document.
02. Heading styles
I use these because they provide more to the document other than accessibility. For instance, in a word document
- a heading can be used as a collapsable section of the page to hide or reveal the information that follows it before the next heading
- they create a visually appealling, easy to read and navigate document structure
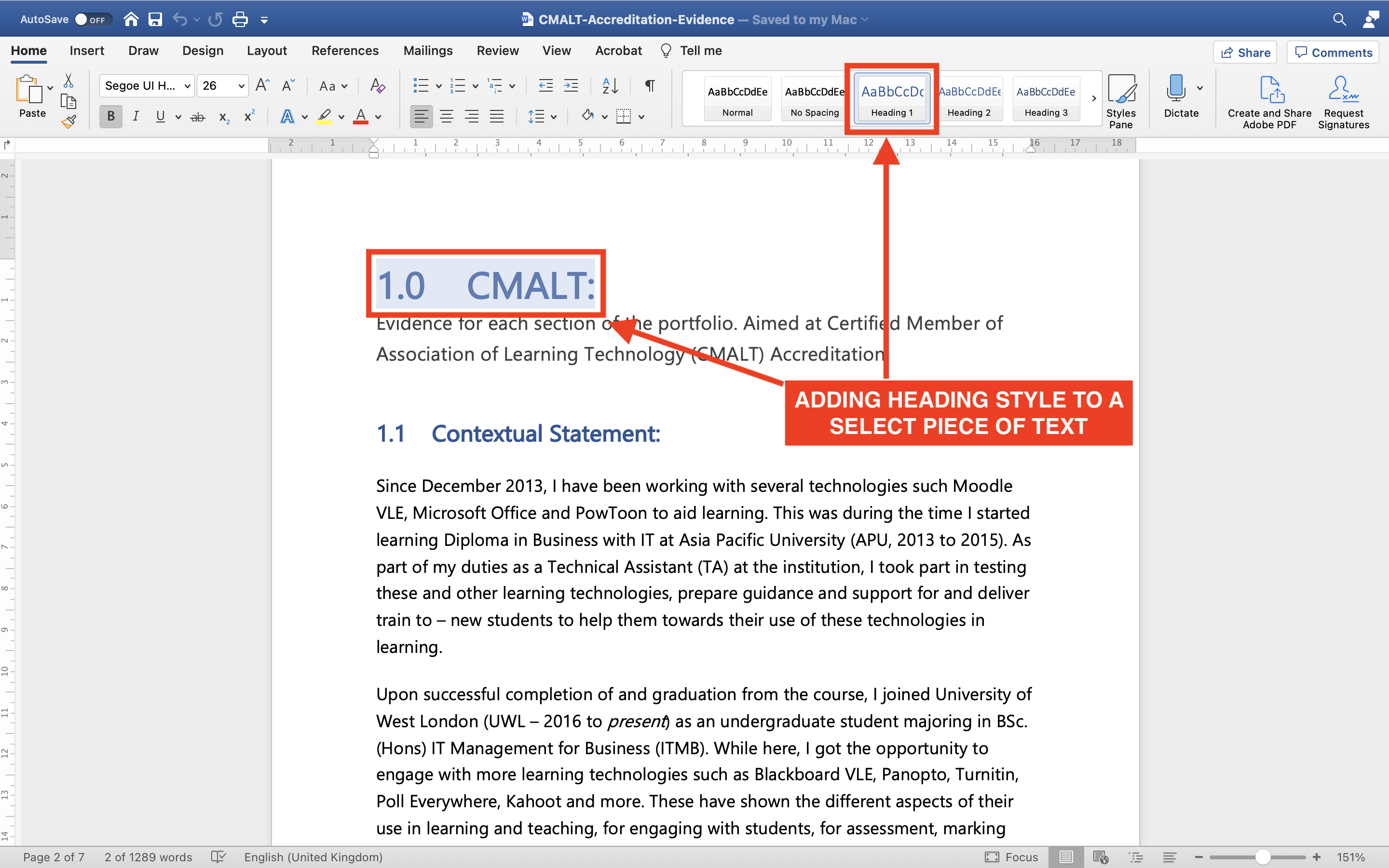
- they are used by screen readers to inform a listener of the section/sub-section they are at ( view)
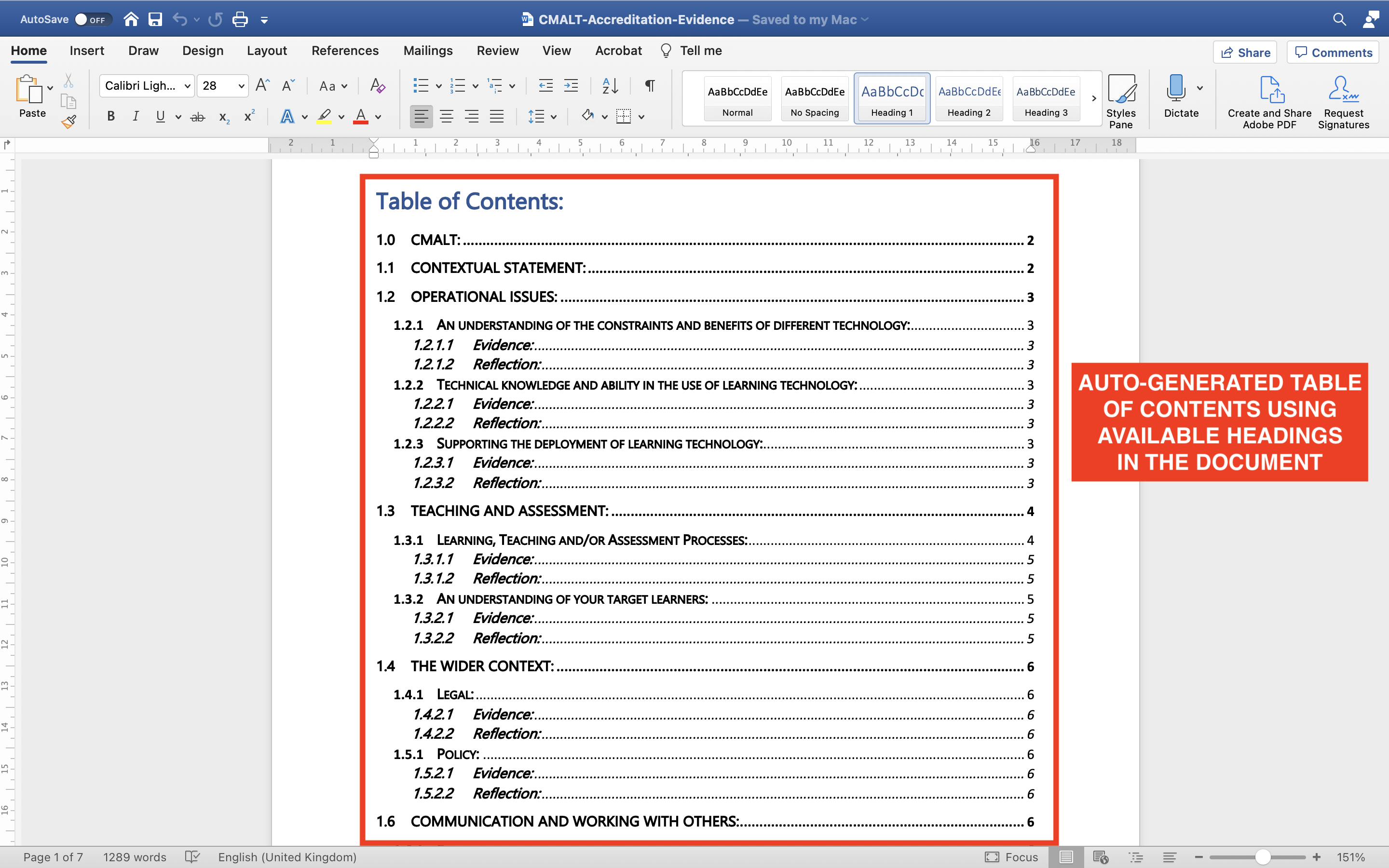
- and they are used to generate automatic table of contents ( view).
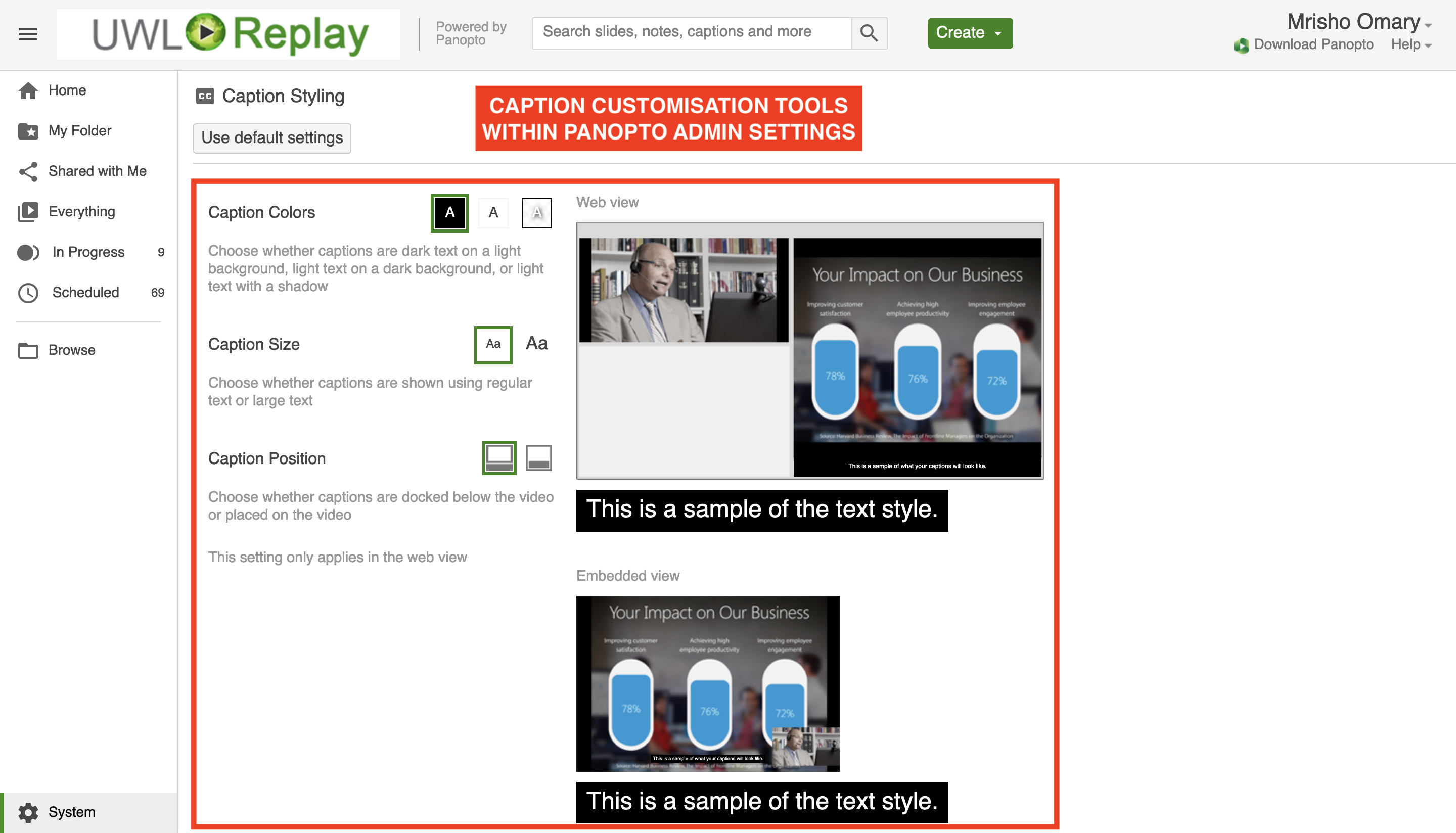
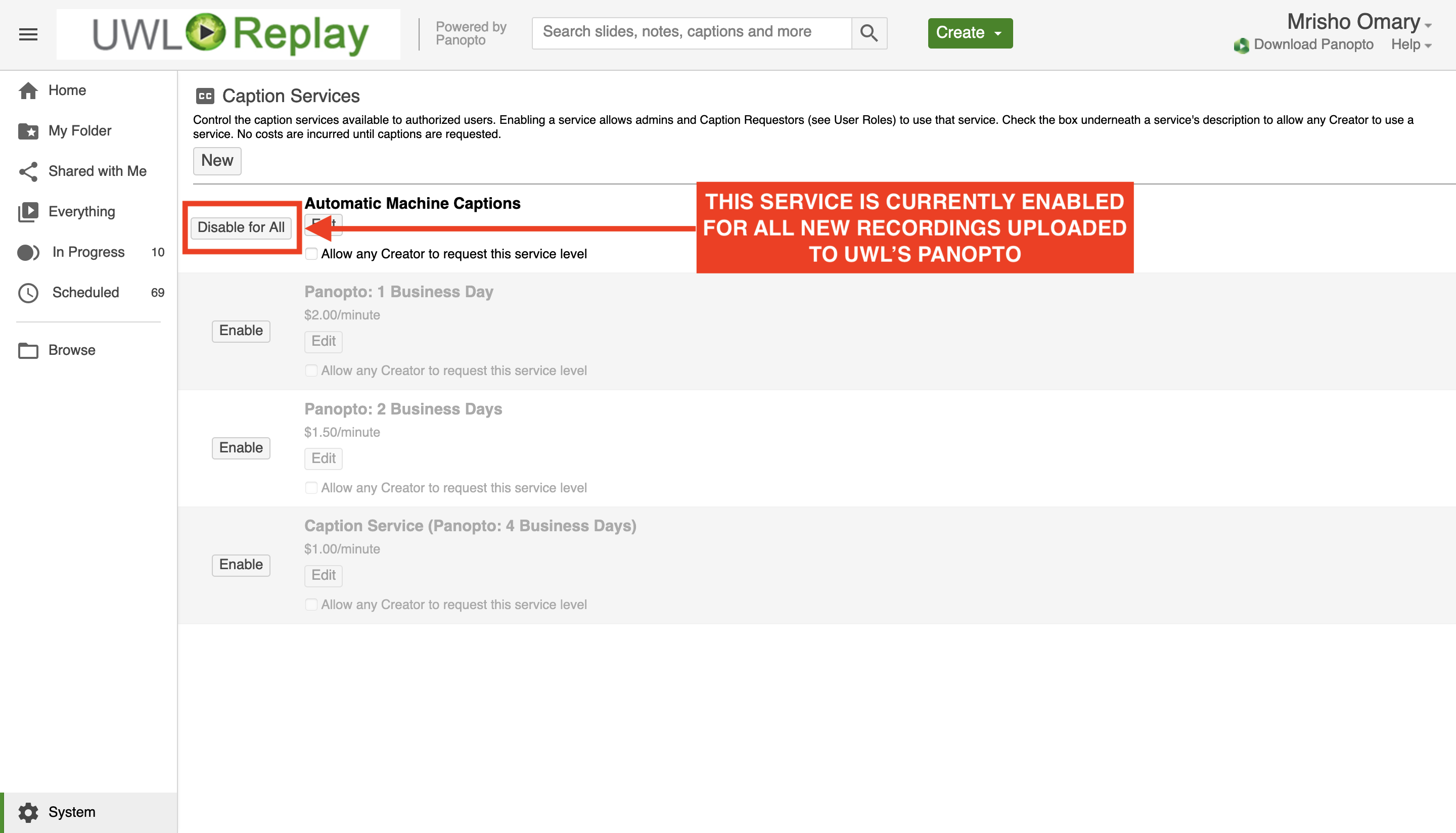
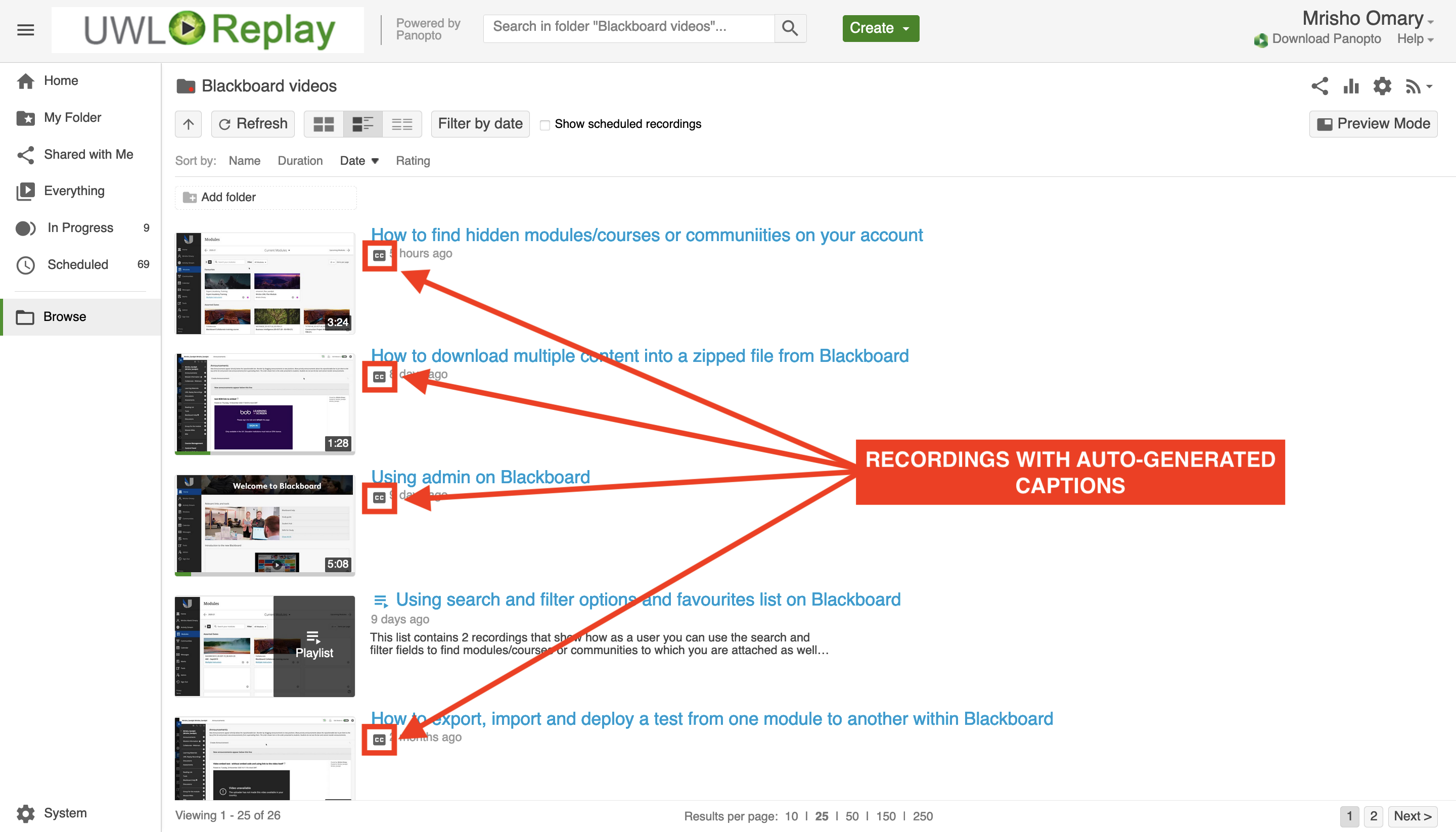
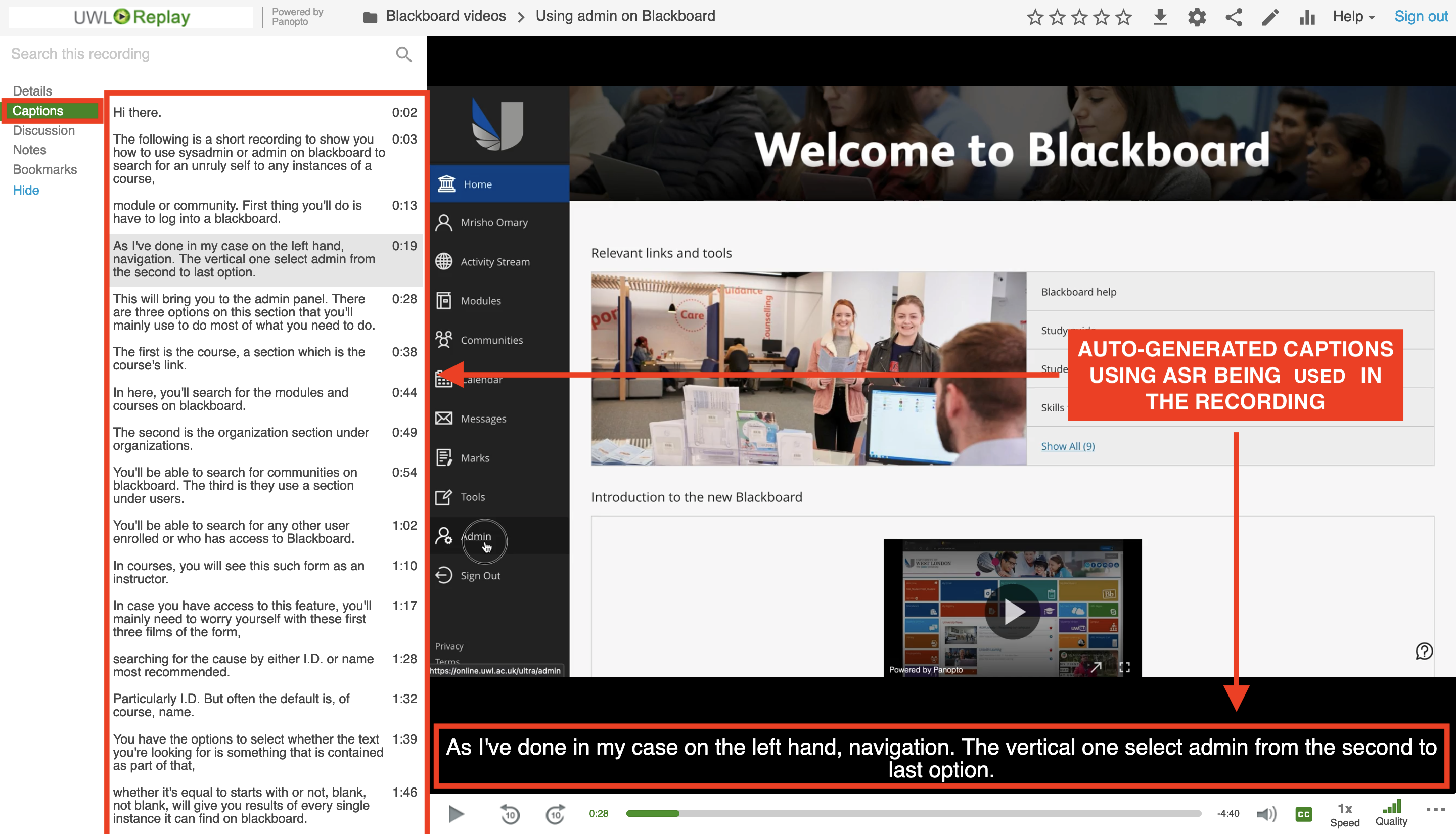
03. Captions and Subtitles
I am currently using Panopto's Automatic Speech Recognition (ASR) to generate captions for videos I create for training and support to my users. Panopto's ASR functionality is a ( view) feature I supported to enable on our Panopto site. This feature uses ASR Application Programming Interface (API) to create captions from available narrated audio of a recording.
Evidence
Accessibility features I have used in practice: ONLINE or WEB
01. Web Content Accessibility Guidelines (WCAG) 2.1
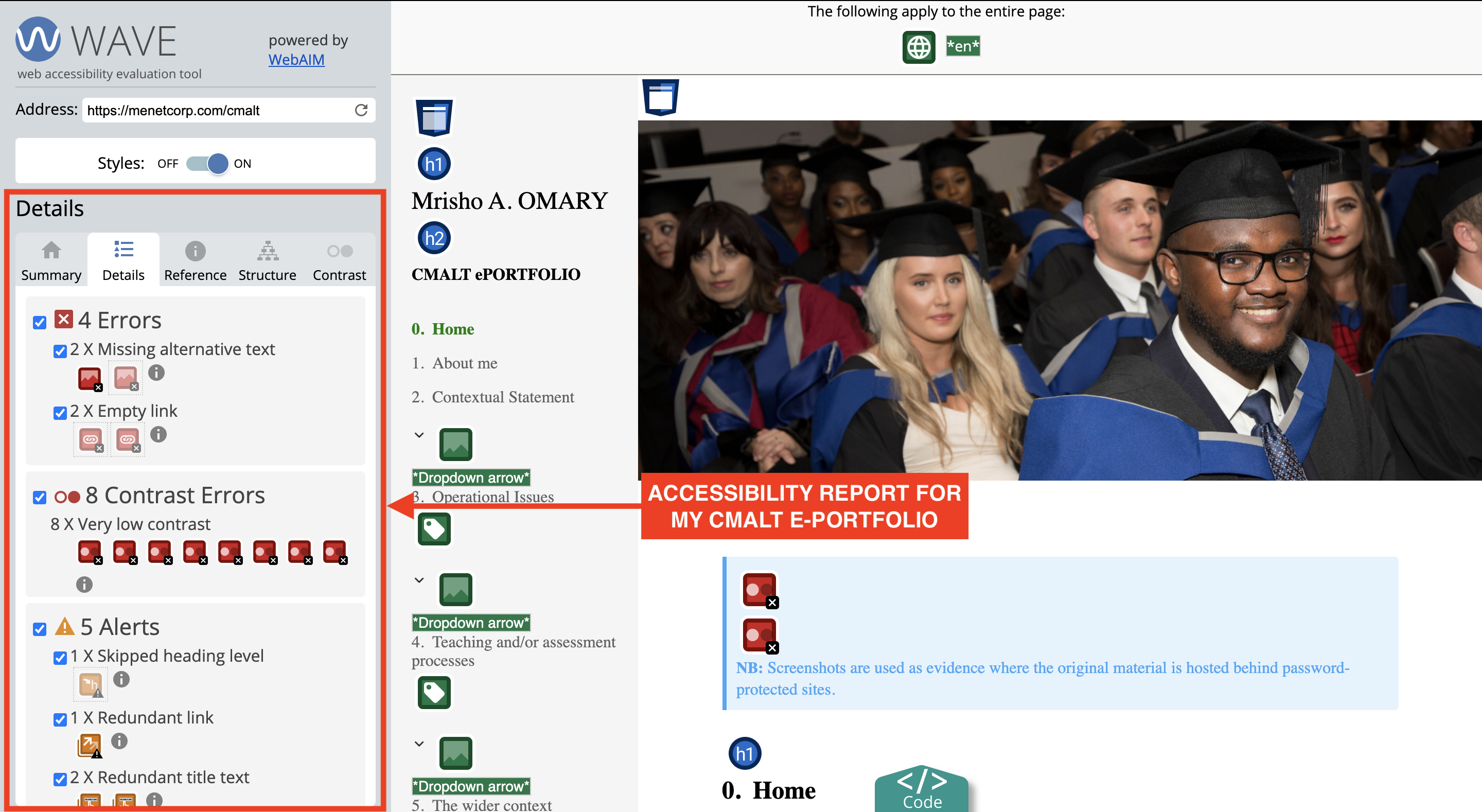
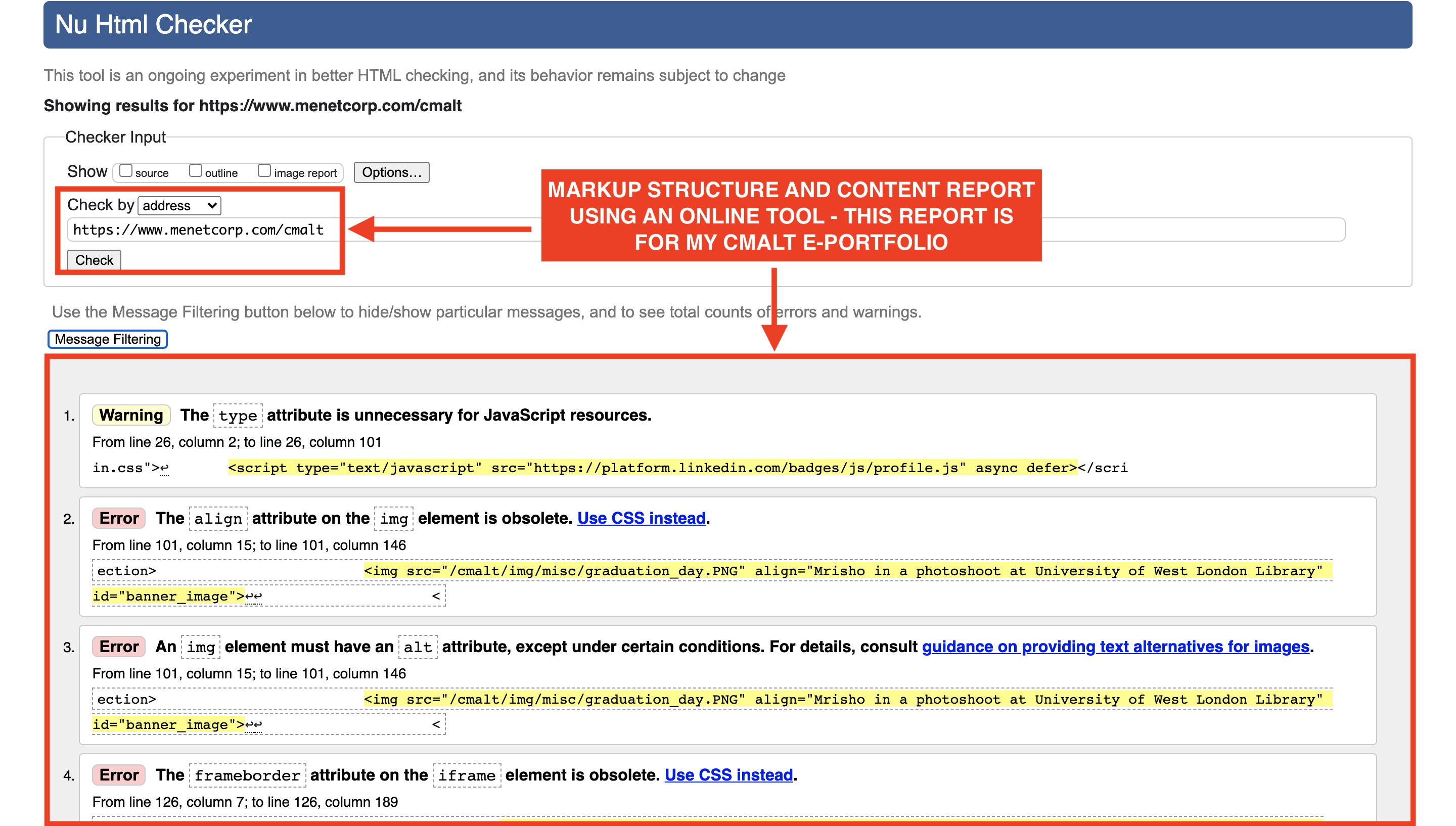
Following guidelines for WCAG 2.1 , such as percievable, operable, understandable, robust and conformance, I ensure that all online content I develop, particularly with websites, are accessible to a wider audience. For instance: I always include alt text ( view) to all images on my websites to be used by screen readers. It also allows the text to be displayed in a place of an image that may not displayed on the page. I also ensure to use caption and subtitle content for the recordings I upload for learners who are hearing impaired/deaf, and include constrast for learners who may be colour blind or have other similar disability. Finally, I use available online tools that follow WCAG to check whether the structure of my website and design ( view) of its content follows the guidelines as required.
02. Blackboard Ally
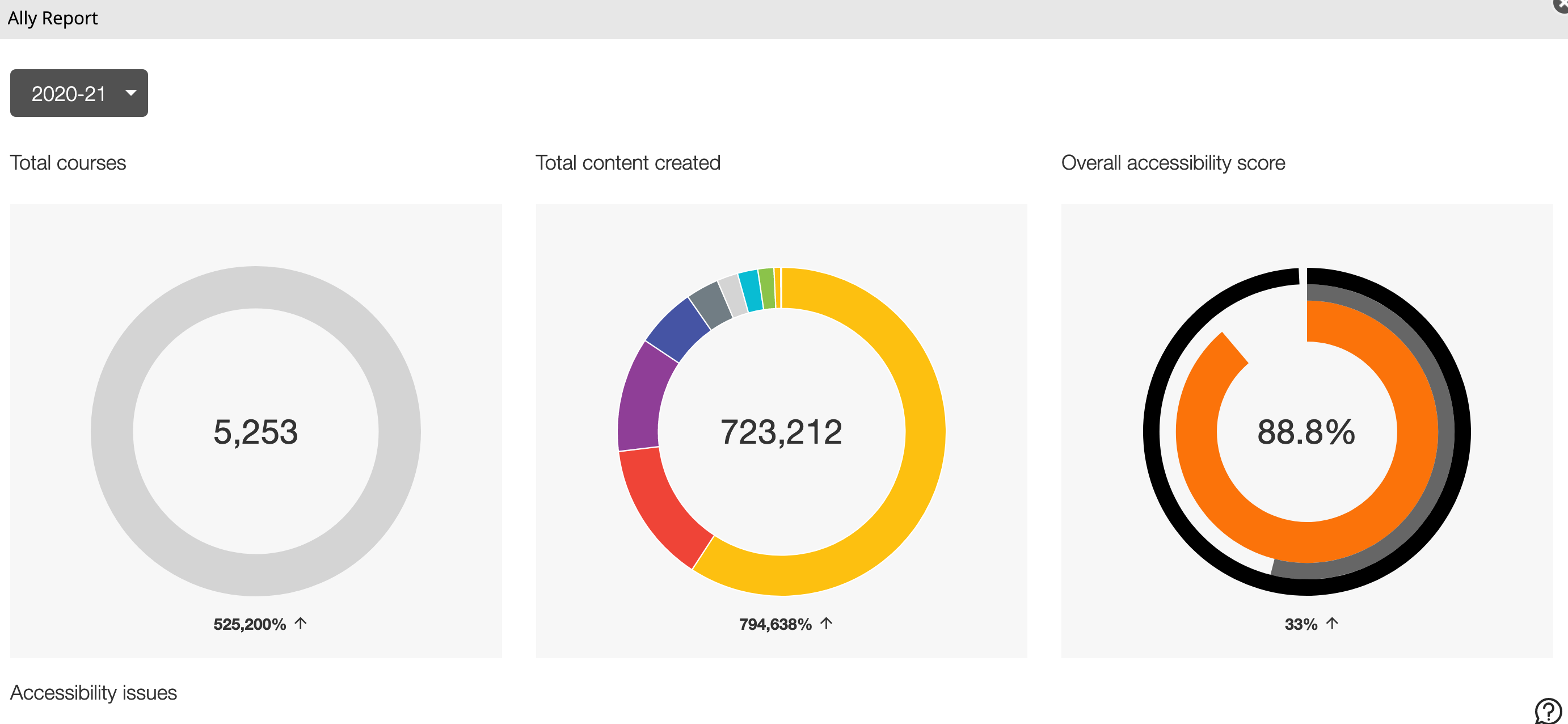
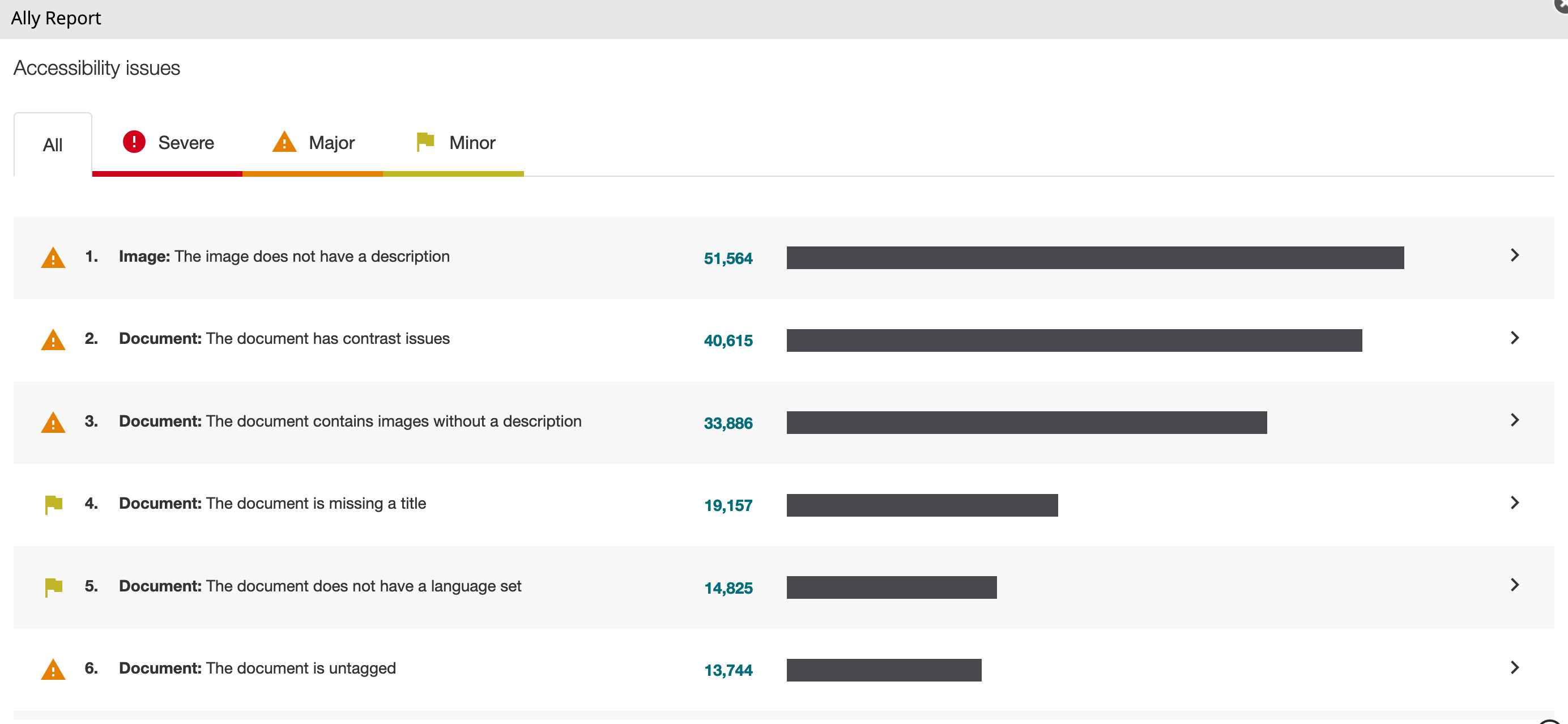
As a recently introduced technology in Blackboard's software ecosystem, Ally creates alternative formats for documents on the web ( view). Not only have I supported to launch Blackboard Ally at UWL, I have also trained academic staff on its use in ensuring they upload well-accessible content to their modules/courses. I have also used Ally's report ( view) generation capabilities to check whether the content being upload for our students meets the required accessibility guidelines. Based on the report information, I have created and delivered relevant training to academic staff to make sure they are aware of any shortcomings they have with regards to documents accessbility, so they can make the required changes for future.
Evidence
Reflection:
Having had the opportunity to learn more about accessibility, I now understand fully why it is important to ensure it is being implemented. I believe that accessibility should be at the heart of everything we do when developing content for the masses. With accessibility features not only for users with disabilities, but for everyone, it creates that evermore important reason why we should continue practicing its use. When I compare the content I used to create, whether for assessments, personal reflection or training, I see now that at least 98% of that content was NOT accessibile in anyway to an audience with disability or those who use and rely on assistive technology.
However, now that I understand its importance and the fact that it is very east to incorporate in my current and future projects, I vow to continue to do so to ensure all learners and consumers of my content are able to consume it effectively without being excluded for any reasons.
Finally, I have recently prepared a series of CPD training sessions related to 11. CPD - Accessibility in Office and the Web for academic and supporting staff. Upon successfully completion of this training, they are expected to know how to create accessible documents in Microsoft Office suite (Word, PowerPoint and Excel) as well as on the Web in Blackboard, Panopto, and CampusPress.
As they practice more of this, we expect to get to a point where all or at least of most of our documents and online content are accessible to users of assistive technologies. This will considerably reduce the current institutional-accessibility report marks of documents uploaded to Blackboard as seen in the Ally report ( view).
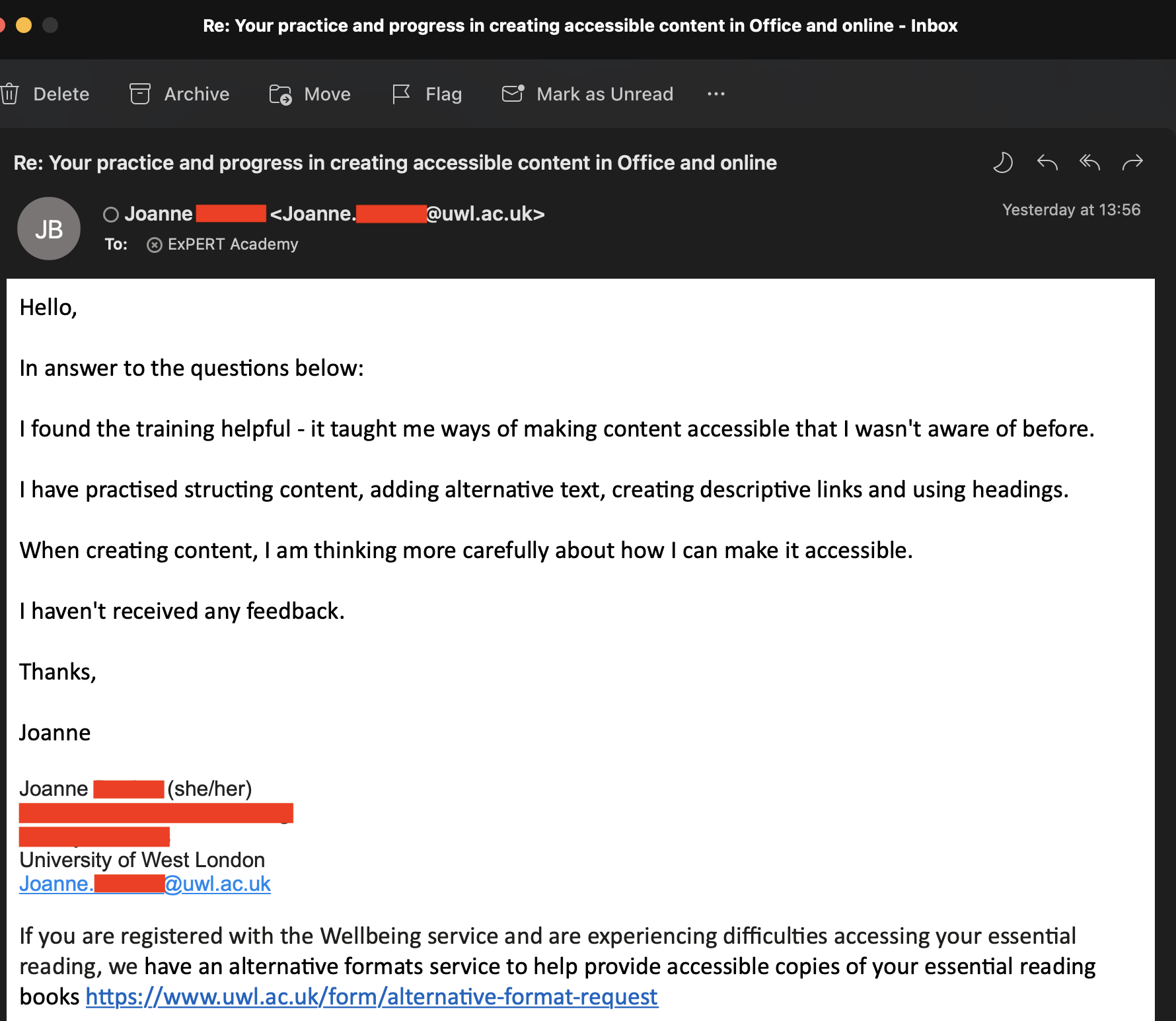
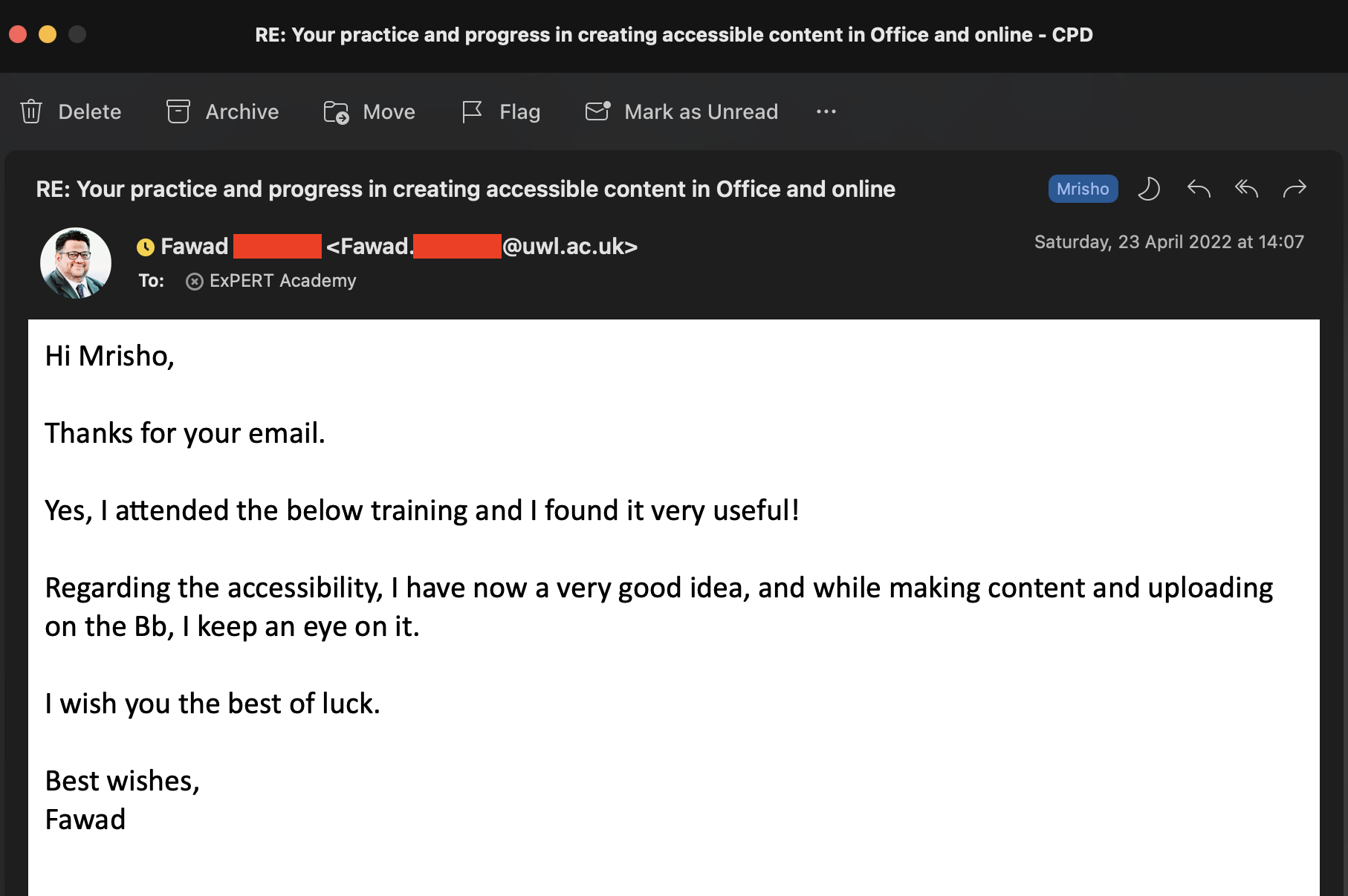
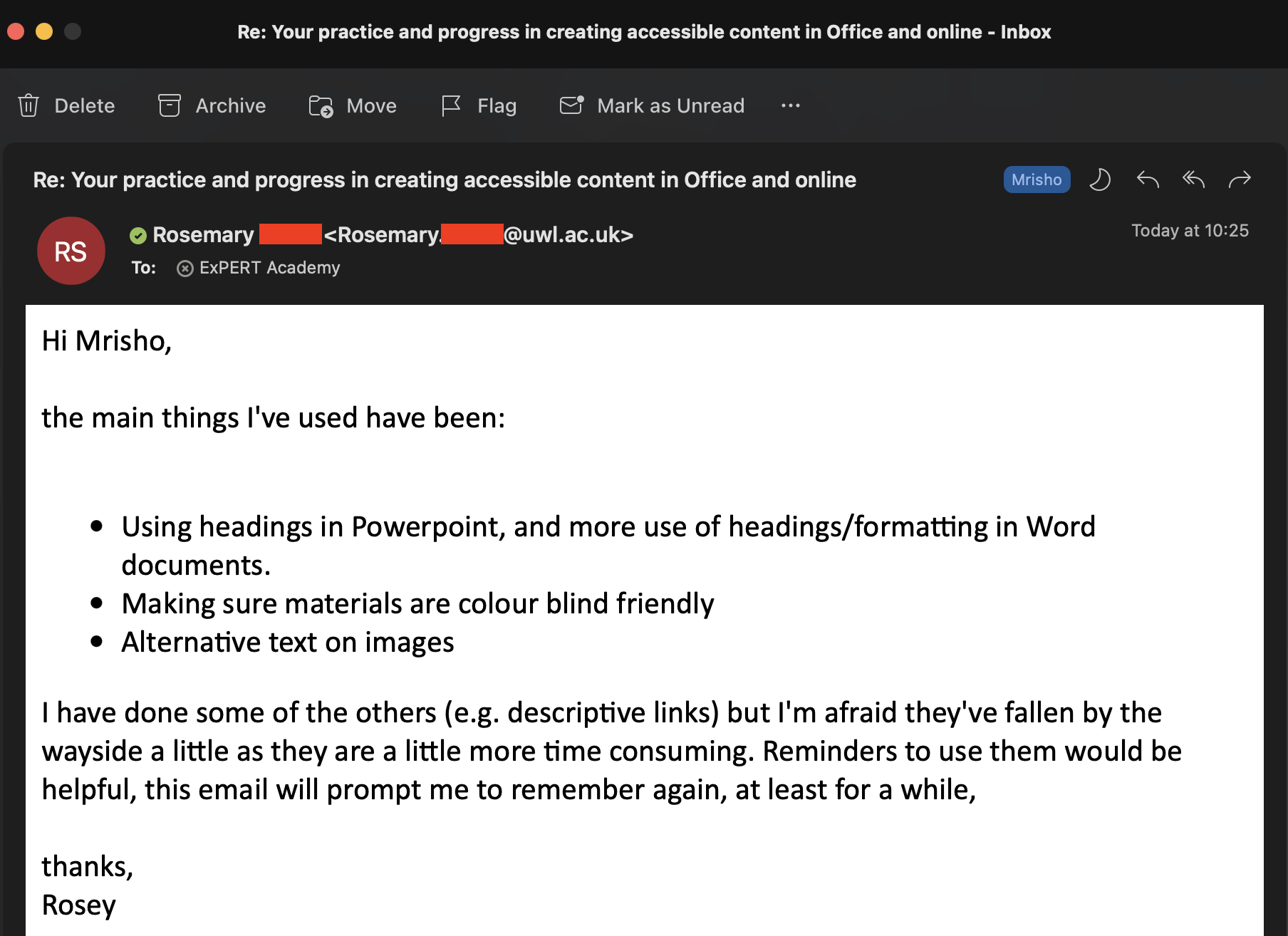
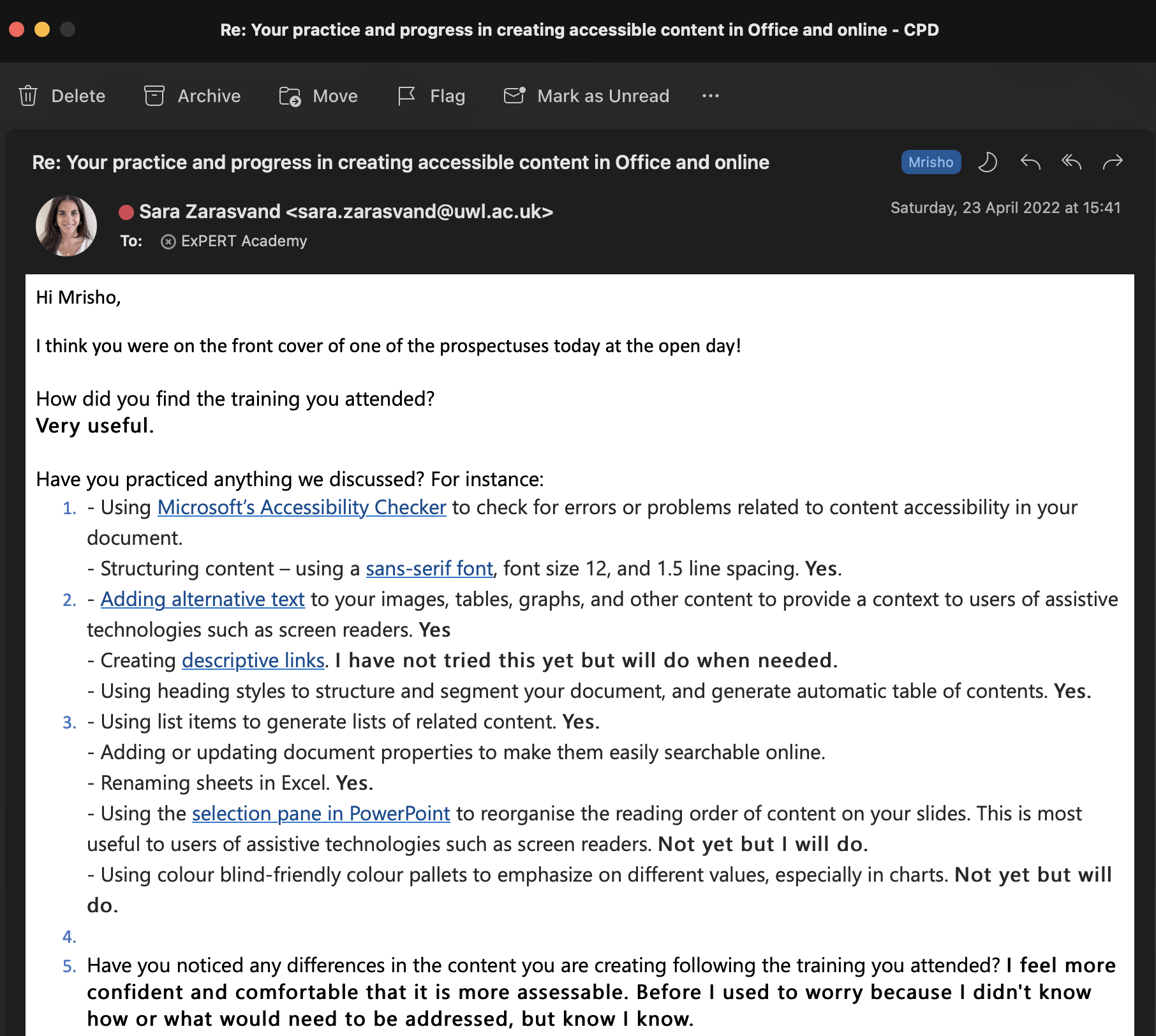
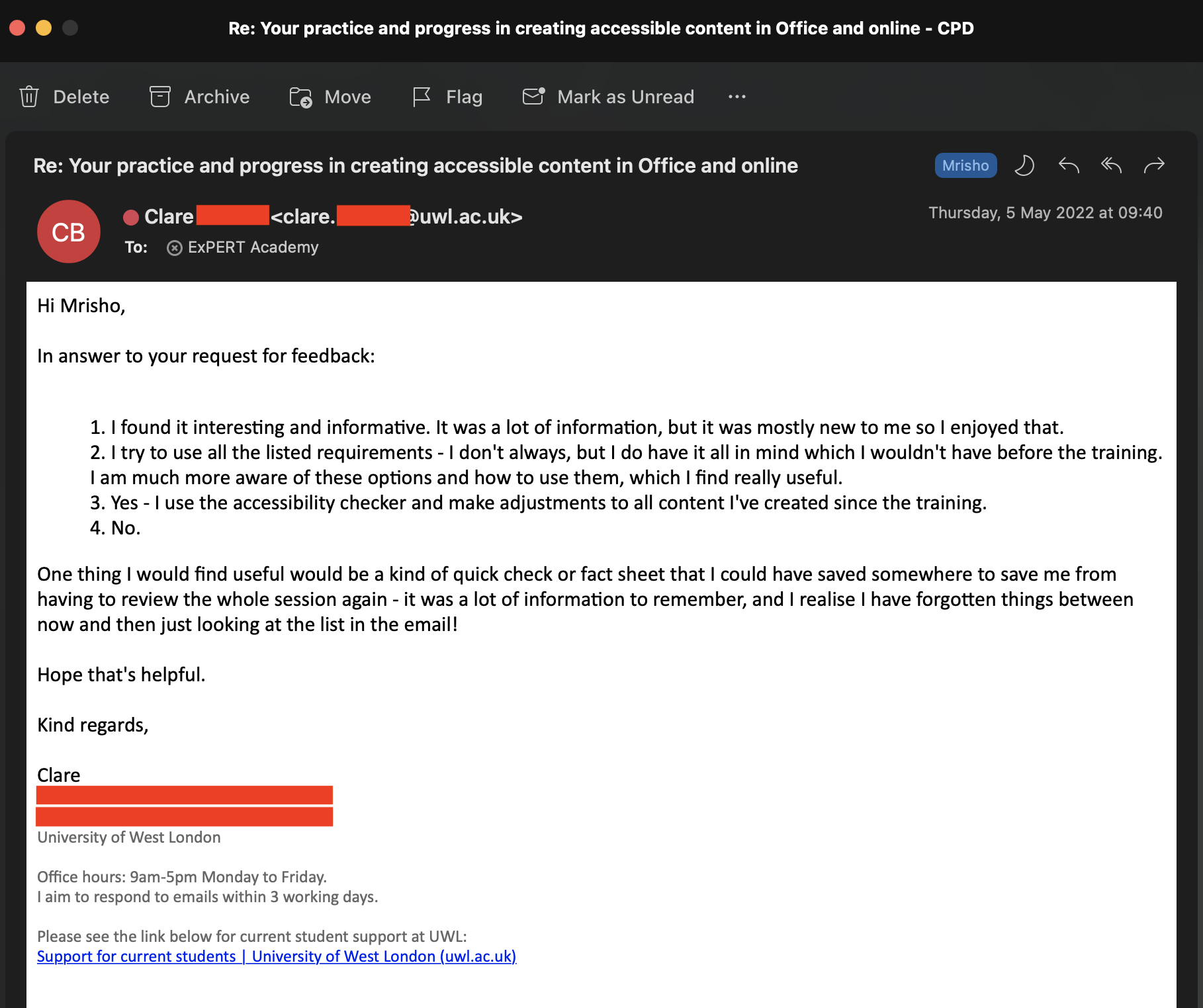
Following the training I delivered to staff on how to create accessible documents, I recently contacted them for feedback ( view) on the following key points:
- How did you find the training you attended?
- Have you practiced anything we discussed? For instance:
- Using Microsoft's Accessibility Checker to check for errors or problems related to content asccessibility in your documents.
- Structuring cotent - using a sans-serif font , font size 12, and 1.5 line spacing.
- Adding alternative text to your images, tables, graphs, and other content to provide context to users of assistive technologies such as screen readers.
- Creating descriptive links .
- Using heading styles to structure and segment your document, and generate automatic table of contents.
- Using list items to generate lists of related content.
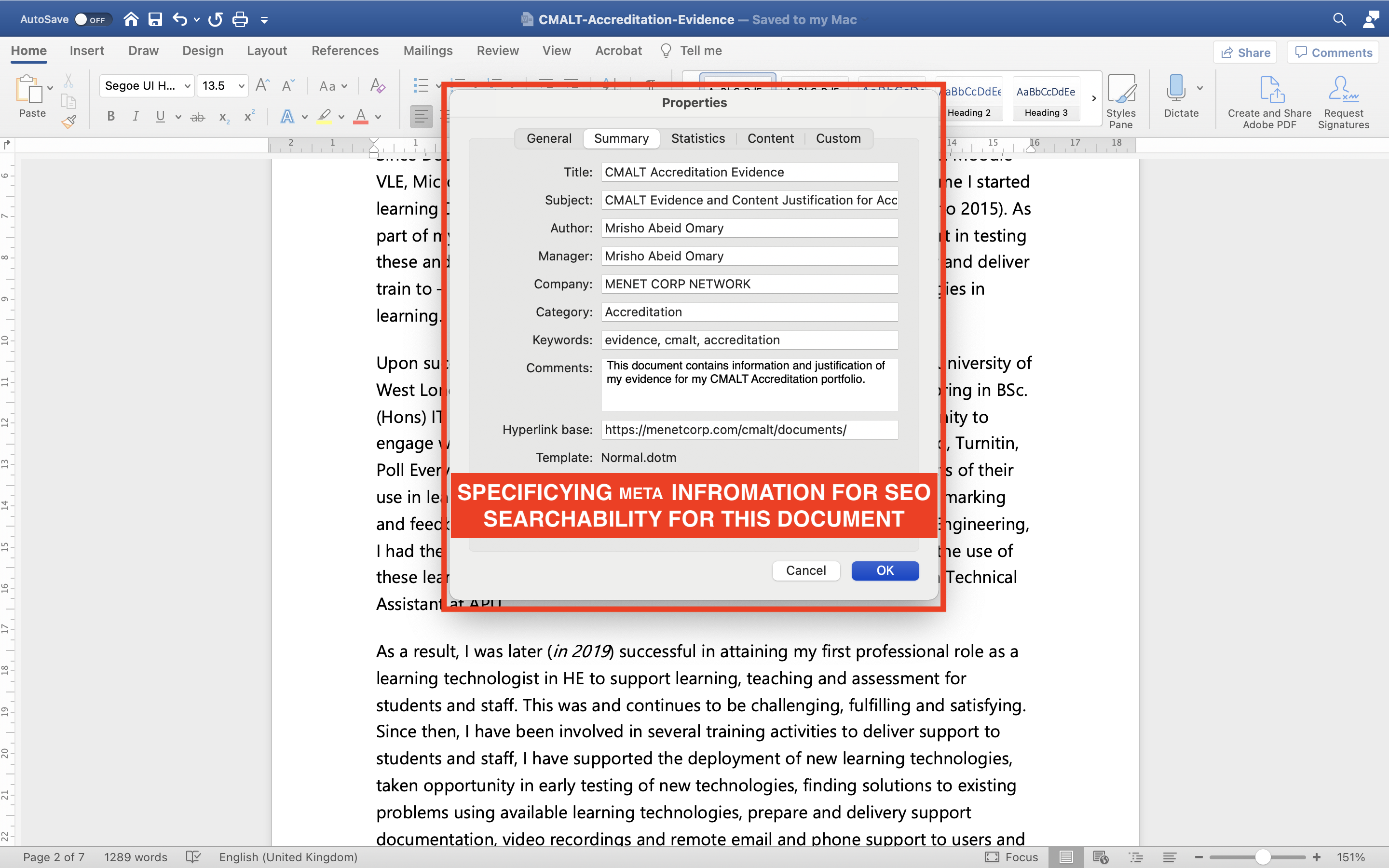
- Adding or updating document properties to make them easily searchable online.
- Renaming sheets in Excel.
- Using the selection pane in PowerPoint to reorganise the reading order of content on your slides. This is most useful to users of assistive technologies such as screen readers.
- Using colour blind-friendly colour pallets to emphasize on different values, especially in charts.
- Have you noticed any differences in the content you are creating following the training you attended?
- Have you received any feedback from users of assistive technologies on how documents you created with these features have helped them navigate them or understand the content in them?
Feedback from staff was generally good which indicates they were happy with the training, have been implementing the suggestions I gave them, and they have noticed some positive changes in the content they have been developing with these features. The following below are is some feedback from some instructors who attended the training.

Evidence of feedback from learners
In general, the feedback appears to be positive and staff are engaging in making necessary changes to their content as needed.
Previous
The Wider ContextLast updated: Monday, 12th September 2022 By: Mrisho "M" Abeid Omary

![LinkedIn Learning certificate: Creating Accessible Document in Microsoft Office [Project Management Institute]](/cmalt/img/accessibility/certificate-creating-accesible-documents-in-microsoft-office-pmi.png)